Se hur din webbsida fungerar på mobilen
-
Ta reda på hur din hemsida / webbsida ser ut i mobilen
Idag är det extremt viktigt din hemsida är mobilanpassad och responsiv. Att sidan är responsiv innebär att den anpassas oberoende av skärmtyp och skärmstorlek. En stor andel av besökarna surfar med mobila enheter och det är därför onödigt att de missar att läsa informationen. Om man vill synas på Google så är mobilanpassning A och O.
Det är alltid lätt att säga att man behöver göra massor med saker men frågan man bör ställa sig är:
Hur testar jag min hemsida
Om du besöker testmysite.withgoogle.com så kan du få ett gratis test gjort på hur din hemsida fungerar. Om du sedan vill göra något åt det så kan du alltid kontakta mig så hjälper jag till

-
Wordpress kärna och ordning
Här kan du hitta mer om Wordpress.
Om man ska bygga en hemsida i Wordpress med hjälp av plugins, teman och allmän PHP-kod via functions.php så kan det vara bra att känna till i vilken ordning Wordpress laddas internt. Genom att ha koll på detta så blir koden i projektet mycket bättre. Det är inte alltid så lätt att veta om alla konstanter och hooks som körs i systemet.
Ett exempel är att man ska lägga till lite kod som ska köras bara i admin men ej i frontend eller under AJAX requests. Många skulle så säga att man bara använder sig av is_admin(). Detta kommer inte att fungera eftersom den också retunerar true för AJAX request mot admin-ajax.php.
Eller så kanske du kör in lite kod via admin_init hooken och sedan undrar varför det funkar med AJAX requests med. Eller ett annat exempel. När någon kod exekveras i temats functions.php-fil och har beroende av en annan kod som är skriven i init hooken. Då kan det bli fel eftersom koden i functions.php körs före init.
Det finns massor av fall som dessa och då underlättar då väldigt mycket att förstå hur Wordpress laddar allt internt.
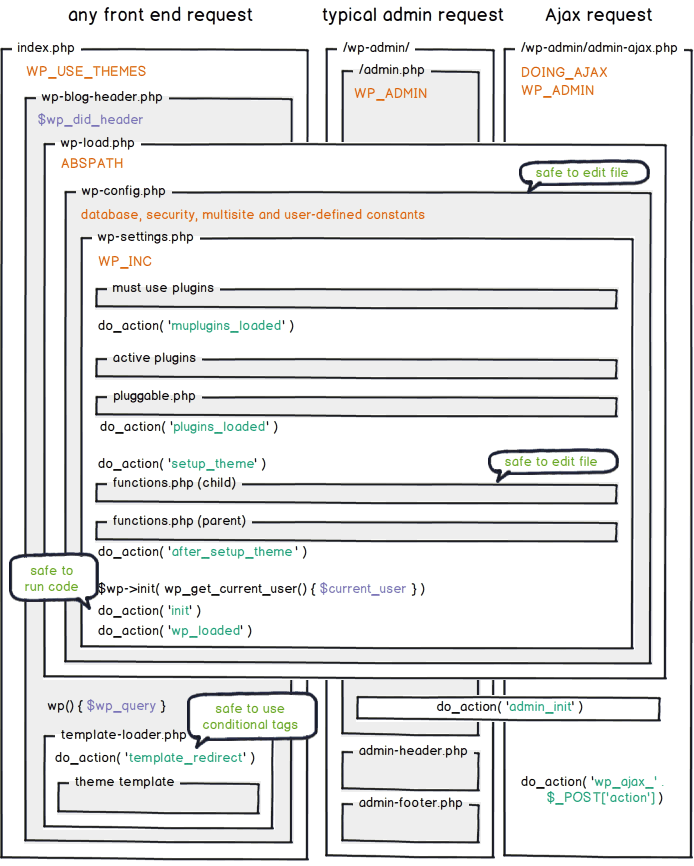
Wordpress-laddningsordningAtt förstå hela flödet med Wordpress kan ta ett tag att lära sig. Men jag tycker att denna illustration verkligen gör det lättare att förstå processen och ordningen.
wordpress-laddningsordning.png
Det finns fyra huvud varianter när den laddar Wordpress.
FrontEnd (theme) laddning. REST request laddning. Admin panel laddning. AJAX request (admin-ajax.php) laddning.I alla dessa fall så laddas kärnan wp-load.php.
WordPress kärnans laddningsordning i textSom man ser nedan så körs allt genom wp-load.php
wp-load.php wp-config.php wp-settings.php // Load functions: wp_debug_mode(), timer_start(), require_wp_db() ... // Constants functions: wp_initial_constants(), wp_cookie_constants() ... // Plugin functions (hooks, activation): do_action(), plugin_dir_url(), register_activation_hook(). // Constants setup: WP_START_TIMESTAMP, WP_MEMORY_LIMIT, WP_MAX_MEMORY_LIMIT, WP_DEBUG, SCRIPT_DEBUG, WP_CONTENT_DIR, WP_CACHE. // Standardize server variables: wp_fix_server_vars(). // maintenance mode check: wp_maintenance(). // Enables load speed timer: timer_start(). // Debug mode check: wp_debug_mode(). // Includes 'wp-content/advanced-cache.php' if it is exists and WP_CACHE is on. // Data base. $wpdb. require_wp_db(). // Loads 'wp-content/db.php' if it is exists. Creates DB connection // and setups all DB related variables: prefixes and so on... // Object cache: 'wp-content/object-cache.php' if exists or 'wp-include/cache.php'. // Base WP hooks (filters): default-filters.php. // Multisite is enabled (if need) // Loads 'wp-content/sunrise.php' if exists (for multisite only). // register_shutdown_function( 'shutdown_action_hook' ) // SHORTINIT: stopping the download, where there is only the most basic. if( SHORTINIT ) return false; // The localization functions are connected. // Checks whether WP is installed: wp_not_installed(). // Connects a bunch of files with the rest of the WordPress functions. // Connects Must-use plugins and corresponding action is triggered: do_action( 'muplugins_loaded' ); // cookie, ssl constants: COOKIEPATH, COOKIE_DOMAIN // Common global vars: $pagenow, $is_apache, $is_nginx, $is_lynx // Client global vars: $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone, $is_IE, $is_edge // Active plugins are connected // pluggable functions are connected: pluggable.php. // triggers hook do_action( 'plugins_loaded' ); // Force add slashes for $_POST, $_REQUEST ... values. See. wp_magic_quotes(). // Global vars: // $wp_the_query — new WP_Query() // $wp_query — $wp_the_query // $wp_rewrite — new WP_Rewrite() — constants, functions, rewrite rules. // $wp — new WP() — base WP query (runs later). // $wp_widget_factory — new WP_Widget_Factory() // $wp_roles — new WP_Roles() // Current theme do_action( 'setup_theme' ); // functions.php (child) - first connect functions.php of the child theme // functions.php (parent) - then connect functions.php of the main theme // WP translation file: load_default_textdomain() do_action( 'after_setup_theme' ); // first hook allowed in the theme // Sets the current user (creates an object). // See. wp_get_current_user() // The user is often already defined by plugins after the 'plugins_loaded' action. $wp->init(); // init action. The time when WP environment, themes and plugins is already activated, // but nothing has been displayed on the screen yet: do_action( 'init' ); // Widget registration: 'widget_init' action // Checking site status for multisite. // The site may be: deleted, inactive, in the archive. See. ms_site_check() // If the site failed the check, the drop file will be called and PHP is aborted via die(). // Same as `init` only after the status check. // This line of code can be not reached. For example on REST request. do_action( 'wp_loaded' );När man laddar kärnan så körs alltid functions.php i aktivt tema, även i Wordpress admin. Detta är väldigt smidigt för oss utvecklare. Om inte wp-load.php hittar wp-config.php så kommer installations processen komma igång. Man kan säga att wp-settings.php är en stor del av Wordpress kärnan.
Efter att konfigurationen i wp-config.php är funnen så kopplar Wordpress upp sig mot databasserven.
Ska fundera lite på nästa section i denna tråd, man kan läsa mera här. 😉
-
Packa upp arkivfilen .wpress manuellt
Om man inte kan ta backup manuellt på en Wordpress-installation så kan jag rekommendera All-in-One WP Migration för att migrera eller flytta en hemsida. Men det kostnadsfria pluginet finns dock en begränsning på 512 MB när man skall återställa .wpress
All-in-One WP Migration är tänkt att användas av den icke-tekniska användaren och kommer med funktioner som låter dig migrera din WordPress-webbplats med liten eller ingen teknisk kunskap eller erfarenhet.
Om man är lite mera nördig och vill packa upp .wpress formatet som detta verktyg skapar så kan man använda sig av detta. Detta är användbart ifall man vill manuellt återställa filer från en All-in-One WP Migration backup. Man slipper även då begränsningen på 512 MB.
Packa upp med hjälp av nodejs
npx wpress-extract <fil>.wpressPacka upp med hjälp av php
git clone https://github.com/ElliottLandsborough/php-wpress-extract cd php-wpress-extract/ php run.php <fil.wpress> <Sökväg där det ska packas upp>Wpress-extract extraherar innehållet i "wp-content"-katalogen tillsammans med webbplatsens databas. För att återställa sajten måste du installera en helt nytt WordPress och sedan byta ut wp-content.
Slutligen måste du rengöra den nya WordPress-databasen och importera SQL-databasen du fick från wpress-arkivet.
Här finns källkoden wpress-extract. php-wpress-extract -
Node SASS
Om du vill generera css från en scss sass fil
npx sass --style compressed <fil>.scss > style.cssDu kan även använda dig av node-sass tool. Om du har svårt att installera nodejs se denna guild: Installera nodejs utan root på ett webbhotell
-
Shared hosting
Om du använder dig av ett webbhotell som inte har nodejs så kan du lägga till det själv utan att vara root. Många använder Siteground som inte har nodejs och då finns denna lösning. Börja med att hitta rätt version här https://nodejs.org/dist/.
cd ~ wget -qO- https://nodejs.org/dist/v14.8.0/node-v14.8.0-linux-x64.tar.xz | tar -Jvx mv node-* nodejs; mkdir bin; cp nodejs/bin/node bin; cd bin ln -s ../nodejs/lib/node_modules/npm/bin/npm-cli.js npm ln -s ../nodejs/lib/node_modules/npm/bin/npx-cli.js npx; cd ..Om du inte har $HOME/bin i din path så får du lägga till detta i den .profile.
-
Felsökning
I många fall så har man inte tillgång till serversidan när du har webbhotell. Då kan det vara smidigt att felsöka variabler som du har i .htaccess. Det man behöver göra är att dumpa en del av informationen som mod_rewrite använder till url-fältet så man kan läsa informationen.
Här ser ni ett exempel på detta i .htaccess filen.
RewriteCond %{QUERY_STRING} !dump RewriteRule (.*) http://www.minegenexempeldoman.se/$1?dump&the-request=%{THE_REQUEST}&http-host=%{HTTP_HOST} [R=302,L,QSA]Byt ut www.minegenexempeldoman.se mot den domänen du har.
Om ni behöver exempel på variabler som Apache så finner ni det här.
-
-
Vad är Git
Git är ett versionshanteringsprogram som skapades 2005 för att hantera källkoden till Linuxkärnan. Linus Torvalds ansåg att inget av de alternativ som fanns att tillgå räckte till vad gäller funktion eller prestanda. Han hade länge använt ett kommersiellt system (BitKeeper), men förlorat gratislicensen efter en kontrovers. Själv använder jag git för alla mina projekt sedan några år tillbaka.
Git är ett distribuerat versionshanteringssystem, vilket innebär att ett centralt arkiv saknas, och att vem som helst kan skapa en egen kopia. Vissa arkiv kan sägas vara viktigare än andra, till exempel det arkiv där den officiella Linuxversionen publiceras, men det är inte av tekniska skäl utan rent sociala konventioner.
Git är uppbyggt för att passa arbetsmetodiken i stora öppen-källkods-projekt. Därför finns det program för att skicka och ta emot ändringar i form av patchar via e-post, samt logga vem som gjort vad utan att någon behöver administrera register över utvecklare. Versioner identifieras med hjälp av starka kryptoalgoritmer (SHA-1) och kan därför signeras digitalt om så önskas, även om versionsidentifikationen i sig i praktiken skyddar mot manipulation. Därtill är Git extremt snabbt för att kunna hantera den stora volymen källkod och ändringar som linuxkärnan kräver.
Git är i grunden kommandoradbaserat (CLI). Det finns även tillägg (plugins) till vanliga utvecklingsverktyg som gör det möjligt att använda Git inifrån det aktuella verktyget - exempelvis EGit. Det finns även separata verktyg med grafiska användargränssnitt (GUI) som kan utnyttjas för att använda Git - exempelvis TortoiseGit och gitk.
Det finns flera verktyg som underlättar övergång från eller parallellhantering jämte andra versionshanterare såsom CVS eller Subversion som jag också har använt förut. Det finns också verktyg för att simulera en CVS-server.
Läs mer om Git.
Vad är Github
Github är ett webbhotell för mjukvaruutvecklingsprojekt som använder versionshanteringssystemet Git. Github erbjuder både abonnemang mot avgift för privat bruk och gratis lagring för mjukvaruprojekt med öppen källkod. I maj 2011 utsågs Github till det populäraste webbhotellet för lagring av öppen källkod, och gick därmed om konkurrenterna Sourceforge och Google Code.
Eftersom projekt som Github finns så är det helt gratis att komma igång med att utveckla och använda git. När man pratar utveckling så är det A och O att man har koll på sin kod och även kan backa till tidigare versioner.
Det finns självklart mycket att veta om git men här har vi en början iallafall 🙂
-
När man utvecklar en hemsida så måste man tänka på strukturerad data och sökmotoroptimering för att man ska lyckas och ha rätt information.
Här har ni Googles testverktyg för strukturerad data. Mycket bra för att se vad för information som finns och saknas på en hemsida. Man kan hämta vilken sida som helst eller vara lägga in vilken kod man vill.
-
Vad är Dibs?
DIBS gör det enkelt och säkert att ta betalt på nätet när du har en e-handel. Dibs erbjuder fler än 40 betalsätt och funkar för stora delar av världen. Om du vill använda Dibs för din e-handel så måste man ha ett avtal med Dibs samt följa deras regler ifall en site inspektion ska gå igenom.
DIBS_logo_blue_RGB.jpg
Att tänka på
Se till att ha senaste versionen av Dibs modulen. Kolla under releases för att få stable. Veta kontouppgifter till sitt Dibskonto. Att använda loggor och ha villkor på checkout sidan är nödvändigt. Kolla in Dibs tech hjälp. Att ha villkor, telefonnummer, e-post och leveranstid i orderbekräftelsen. Känna till kortuppgifter för test Inget krav på att ha en logga i botten på sidan. Har man dock en så måste den vara rätt och länka till www.dibs.se.Dibs kontaktinformation för kundtjänst
Öppettider vardagar: 9 - 17
Sverige: +46 8-527 525 00
Norge: +47 2155 4400
Danmark: +45 7020 3077Testuppgifter för kort
Visa
4711100000000000
06/24
684Hitta mer uppgifter om kort här.
När man har fixat allt som krävs så ska man skicka ett mail till: [email protected]
-
Om du vill veta hur man gör Hello World på olika språk / ramverk så har jag lite exempel här. Detta kan vara bra ifall man vill komma igång att börja programmera 🙂
sdn-programing-api.jpg
Bash
#!/bin/bash echo "Hello, World!"C
#include <stdio.h> void main() { printf("Hello World"); }Node.js ramverk (JavaScript)
#!/usr/bin/env node console.log("Hello, World!");Perl
#!/usr/bin/env perl use strict; use warnings; print "Hello, World!"PHP
#!/usr/bin/php -q print("Hello, World!");Python
#!/usr/bin/env python print "Hello, World!"Har jag glömt ditt favoritspråk så säg till. Det finns så många språk där ute 😉
-
Ibland så vill man veta mer information om en domän som man ska köpa. Det kan vara av ren nyfikenhet eller bara att man vill kunna få tag på gammal kontaktinformation som inte längre finns kvar.
Internetarkivet spara små skärmdumpar genom tiden för nästan alla webbplatser. Detta gör det möjligt att se vad som fanns innan du hade din webbsida. Ibland är man först med ett domännamn och ibland så är det många andra som haft namnet innan dig.
Använd detta för ditt arbete eller bara för kul. Detta är något som alla bör veta om 😉
-
Förbättra din sökmotoroptimering
Detta är bra ifall du vill omdirigera alla icke-www förfrågningar till www-versionen av din webbsida. Det du behöver göra är att lägga till följande kod i din .htaccess-fil.
301-redirect-htaccess-non-www-to-www.jpg
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]Detta kommer att omdirigera alla som försöker besöka http://din-sida.se till http://www.din-sida.se
Det finns flera fördelar att göra detta
Undviker att det blir dubbletter i Google. Du kommer undvika risken för delad sidrankning och delad länk-popularitet (inkommande länkar). Det är trevligare och mer konsekvent.Om du vill göra det motsatta och tycker att icke-www är snyggare så gör du detta istället.
RewriteEngine On
RewriteCond %{HTTP_HOST} !^min-sida\.se$ [NC]
RewriteRule ^(.*)$ http://min-sida.se/$1 [R=301,L]Själv så föredrar jag www eftersom jag tycker att det är en standard men det är upp till dig att välja. I detta fall så måste du komma ihåg att ändra "din-sida.se" till ditt domännamn 😉
-
PHP Webbserver
Ibland så vill man snabbt testa PHP-kod som man skrivit utan att behöva sätta upp en webbserver lokalt. Tänkte tipsa om denna smidiga lösning som inte alla PHP-utvecklare känner till.
PHP_Logo.png
Det ända man behöver är PHP och inget annat. Kör detta kommando för att få en server på http://127.0.0.1:8080
php -S 127.0.0.1:8080 -t <Sökväg till projektkatalogen>Vill du att andra datorer i ditt nätverk skall komma år din lokala server så kan du skriva
php -S 0.0.0.0:8080 -t <Sökväg till projektkatalogen>Om du inte startar serven som superanvändare så kan du inte använda portar under 1024. Men vill du ej ange ett portnummer så kan du köra detta som superanvändare och få det på vilken port du vill.
För mer information om detta: Inbyggd webbserver.
-
Google Sök
Meddelandet Denna webbplats kan ha blivit hackad visas när Google tror att en hackare kan ha ändrat sidor på en webbplats eller lagt till nya sidor med spam. Om du besöker webbplatsen kan du omdirigeras till webbplatser med spam eller skadlig programvara.
En sida som du har hittat via Google sökJag rekommenderar starkt att du inte besöker webbplatsen förrän meddelandet försvinner från sökresultatet. Speciellt om du kör Windows som lätt blir infekterat av virus.
Din webbplatsMeddelandet Denna webbplats kan ha blivit hackad tas inte bort förrän den webbansvariga vidtar åtgärder.
Detta behöver göras för att åtgärda problemet
Registrera och verifiera webbplatsen i Googles Search Console. Logga in på Search Console och titta i avsnittet Säkerhetsproblem där det finns exempel på webbadresser som kan ha blivit hackade. Åtgärda säkerhetsproblemet som gjorde att din webbplats blev infekterad. Annars är risken stor att den smittas igen. Läs Googles resurser om hackade webbplatser om du vill veta mer om hur du åtgärdar problem på webbplatsen. När hela webbplatsen är åtgärdad och säker igen ber du om en granskning i avsnittet Säkerhetsproblem i Search Console. När vi har kontrollerat att webbplatsen har åtgärdats tar vi bort meddelandet om att den har blivit hackad.Lätt när man vet hur man gör va?
-
WP-config
Utvecklarna av Wordpress har gjort ett medvetet beslut att göra det möjligt för automatiska uppdateringar för mindre uppdateringar och översättnings-filer. Detta är det bästa sättet att garantera att din webbplats hålls uppdaterad och att inaktivera automatiska uppdateringar avrådes.
För att helt stänga av alla typer av automatiska uppdateringar.
define( 'AUTOMATIC_UPDATER_DISABLED', true );Detta kan vara bra ifall du vet exakt vad du gör och håller koll själv. Mer information om detta!
Functions.phpOm du bara vill få bort alla notifikationer så kan du lägga in dessa rader i ditt projekt.
Detta stoppar e-postmeddelanden som skickas till dig efter en automatisk uppdatering.
add_filter( 'auto_core_update_send_email', '__return_false' );Detta stoppar e-postmeddelanden som skickas till dig för att informera om en kärnuppdatering.
add_filter( 'send_core_update_notification_email', '__return_false' );Bra information för er som vill veta hur saker och ting fungerar 😉
-
Om man är en webbutvecklare så älskar man oftast nya funktioner och stöd för den senaste webbtekniken. Ett problem är oftast att vissa funktioner inte stöds i alla webbläsare och då måste man överväga vad man kan ha med och vad man kan ta bort.
Jag är själv ett stort fan av Googles webbläsare Chrome men sidorna måste faktiskt fungera i anda webbläsare med. Med detta sagt så vill jag tipsa om tjänsten Caniuse som löser detta problem. Det är bara att skriva in olika termer som tex CSS3 eller svg så får du en fin sammanställning på vad som stöds och i vilka versioner 😉
-
Punycode
Man har länge kunnat ha svenska tecken som å, ä och ö i domännamnet. Dock så är det inte alla domäner som stödjer detta. Det kan vara roligt men det är bra att veta lite om hur det fungerar, för det kan ställa till det om man inte har koll. Ett vanligt problem kan vara när man försöker matcha på ett domännamn med åäö för att vidarebefordra till en annan domän.
Det här gäller även accenterNär du skriver å, ä eller ö i ett domännamn så är det inte det namnet som egentligen används. Det finns något som kallas Punycode som är en standard som gäller på Internet. Här är några exempel på hur det ser ut efter att man har konverterat till Punycode.
båtar.se -> xn--btar-qoa.se hästar.se -> xn--hstar-gra.se öland.se -> xn--land-4qa.se räksmörgås.se -> xn--rksmrgs-5wao1o.seDet lättaste sättet är att använda en konverter på nätet för att göra om adresser till det rätta när det behövs. Jag brukar använda mig av punycoder.com men det finns många på webben att välja ifrån.
-
Lösenord för hemsidan
Här kommer lite information om lösenordsskydd för din hemsida. Detta är användbart ifall du vill skydda din hemsida temporärt eller om du utvecklar den.
Informationen på denna sida utgår från att du kan lite om att konfigurera webbservrar. Om detta känns svårt så kan du alltid anlita mig för att lösa detta åt dig.
IntroduktionAtt skydda information eller din hemsida med lösenord är något som är mycket vanligt och som de flesta har ett behov av någon gång. Oavsett ifall du har något hemligt som du vill skydda eller bara något under utveckling som inte är klart. Vi kommer prata om två olika filer som du behöver känna till: .htaccess och .htpasswd.
.htaccessHtaccess är en förkortning för Hypertext Access. Det är en konfigurationsfil som används av apache-baserade webbservrar. Konfigurationsfiler konfigurerar de initiala inställningarna för ett program, eller i detta fall servern. Detta betyder att .htaccess-filen kan användas för att få servern att fungera på ett visst sätt. Varje funktion är i praktiken bara en rad av text, eller kod, som säger till servern vad den ska göra. Du kan lägga till eller ändra funktion genom att lägga till eller ändra koden i .htaccess-filen.
Det finns många anvädningsområden för en .htaccess-fil
Skydda din sida med ett lösenord. Skapa en anpassad felsida. Omdirigera besökare till en annan sida. .htpasswdFör att kunna lösenordsskydda din hemsida så behöver du även en .htpasswd-fil. Denna fil består av dina användare och lösenord som ska användas för att komma åt din hemsida.
Hur gör manLägg in detta i din .htaccess-fil. Denna fil ska ligga i din webbroot.
AuthName "Min skyddade hemsida" AuthType Basic AuthUserFile /absolutsökväg/till/filen/.htpasswd Require valid-userSkapa dina lösenord via kommando eller någon hemsida. Sedan lägger du bara in det i .htpasswd-filen
mittkonto:$apr1$f2JL78bW$u4H37Cw6JdPUOp2ZSncug.Om du nu har gjort rätt så ska du behöva skriva ett lösenord för att komma åt din hemsida. Om du gillar terminaler så kan du skapa .htpasswd filen genom att köra kommandot htpasswd.
htpasswd -c /absolutsökväg/till/filen/.htpasswd mittkontoSkönt att man har möjlighet att sätta lösenord 😉
-
Loopia
Om du har problem med cachen hos Loopia så kan du se hit. Cache är något som är väldigt bra men inte när man ska utveckla sin hemsida. Det är mer än en gång man har funderat på varför inte sakerna man gör förändrar något och kommit på att: fan det är cachen igen
Du behöver skapa eller modifiera din .htaccess fil
Header set Cache-Control no-cacheEller detta, ifall du vill ha mer inställningar
Header set Cache-Control "max-age=0, private, no-cache, no-store, must-revalidate"Eller detta, om du bara arbetar med css-filer
SetEnvIf Request_URI "^.*\.css$" NO_CACHE Header set Cache-Control no-cache env=NO_CACHEMed dessa inställningar så kommer du alltid att få det senaste. Observera att du inte skall köra detta under produktion för då vill man ha cache.
Mer information om dett hittar du här: Varnish
-
DNS informations hämtning
Här hittar du några bra hemsidor för DNS relaterade saker. Det är bra att ha lite verktyg att leka med.
dns.jpg
Hemsidor för att testa DNS-förändringar Check Host Ceipam Dnschecker - En favorit där man kan hämta alla records till en fil och se var i värden det är uppdaterat. Loopia whois - Bra för att kolla status för din domän. Mxtoolbox - Supertool som har olika bra verktyg. Nexcess Site24x7 WhatsMyDNS - En bra DNS Propagation Checker DNSSEC Test DNSViz Verisign Labs' DNS AnalyzerHoppas ni får användning av detta 😉
Senaste inläggen från UEX
Nyheter
| Anisimova slår Sabalenka och ställer in Wimbledon-finalen med Swiatek: tider och hur man tittar på lördag2025-07-11 11:20 Wimbledon fortsätter att vara ett oavgjort ämne för världsettan Aryna Sabalenka, som aldrig har nått finalen i Grand Slam på gräs i London. På torsdagen skickades hon ut i tre set av världsnummer 12 Amanda Anisimova. Den amerikanska spelaren av ryska föräldrar nådde sin första Grand Slam-final och producerade en andra raka besvikelse för Sabalenka, som också förlorade Roland Garros-finalen förra månaden. Tider och hur man ser Wimbledon 2025-finalen mellan Anisimova och SwiatekWimbledons damsingelfinal kommer att äga rum på Centre Court lördagen den 12 juli klockan 16:00 BST, 17:00 CEST. Nedan finns en lista över sändare i Europa där du kan se damernas singelfinal, och naturligtvis de andra matcherna inklusive herrarnas semifinaler på fredag.
<bild></bild> |
| "Nu kan jag säga det: han har behandlat mig annorlunda": Luka Modrić om Florentino Pérez2025-07-11 10:47 Luka Modrić har gått i pension från Real Madrid. Tillkännagivandet av hans signering av AC Milan är nära förestående, men innan dess gav den 39-årige kroatiske spelaren en sista intervju för Real Madrids officiella media och mindes sin karriär sedan han anlände 2012. Han har sedan dess spelat 597 matcher, vunnit 28 titlar, gjort 38 mål och 73 assist. |
| Final Fantasy XVI-producenten utesluter inte att nästa numrerade del kan bli turbaserad2025-07-11 10:37 Vi kunde nyligen berätta att Square Enix under sin senaste finansiella presentation konfronterades med ägarkrav på att återigen satsa mer på turbaserade strider. Då med hänvisning till framgångarna för {Clair Obscur: Expedition 33} samt det faktum att studions senaste actionfokuserade rollspel sålt sämre än väntat. |
| Wild Hearts S-demo ute nu till Switch 22025-07-11 10:15 Switch 2 tycks fortsätta flyga ur hyllorna i ett rasande tempo, och en snabb googling visar att den är helt slut hos flera stora butikskedjor även dryga månaden efter premiären. |
| Världens bästa vapen – Semifinaler2025-07-11 10:00 Vapen från Half-Life, Star Wars, Portal och Zelda gör upp i semifinalerna. |
| Hur ser man Jannik Sinner vs. Novak Djokovic i Wimbledon, kommer Nole att vara i form till semifinalen?2025-07-11 09:46 Semifinalerna i Wimbledon herrsingel äger rum idag, fredagen den 11 juli, med en upprepning från Roland Garros-semifinalen för en månad sedan: världsettan Jannik Sinner mot sjufaldiga Wimbledon-mästaren Novak Djokovic. En match som börjar idag klockan 15:10 BST, 16:10 CEST, med stor förväntan, men också allvarliga tvivel. Hur man tittar på Wimbledon 2025Nedan finns en lista över sändare i Europa där du kan se matchen mellan Djokovic och Sinner, och naturligtvis den andra semifinalen mellan Carlos Alcaraz och Taylor Fritz, som börjar tidigare, kl. 13:30 BST, 14:30 CEST.
<bild></bild> |
| Två PS5-bundles med Ghost of Yōtei-tema släpps i oktober2025-07-11 07:39 I begränsade upplagor. |
| Cyberpunk 2077 har släppts på PS Plus!2025-07-10 16:57 Ett av tio spel som kommer till tjänsten i juli. |
| "Älgen är lös!" – Striden släpps strax i early access, får trailer på norrländska2025-07-10 15:01 Release i morgon för lagshootern. |
| Diskutera – Gamla spel som håller än i dag2025-07-10 14:00 Vilka gamla godingar vill du tipsa om? |